3D Gaussian Splattingは、高速かつフォトリアルな3Dシーンを生成できる技術です。この記事では、その生成から出力までの手順と、使用するツールの使い方を紹介します。
素材の準備
入力データとして、画像または動画を準備します。動画を直接使用することも可能ですが、画像を抽出し、鮮明なフレームのみを選択する方が精度の高い結果を得られます。
この作業は、以下のブラウザツールを使用すると簡単に行えます。
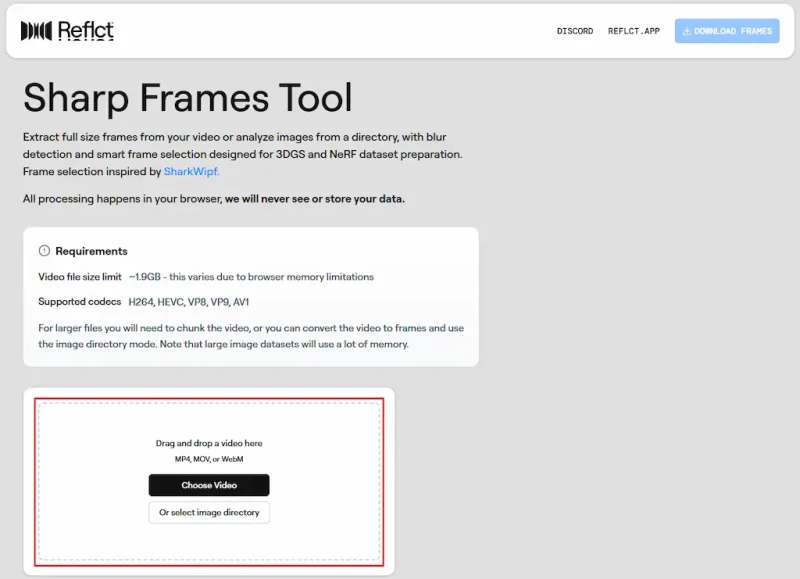
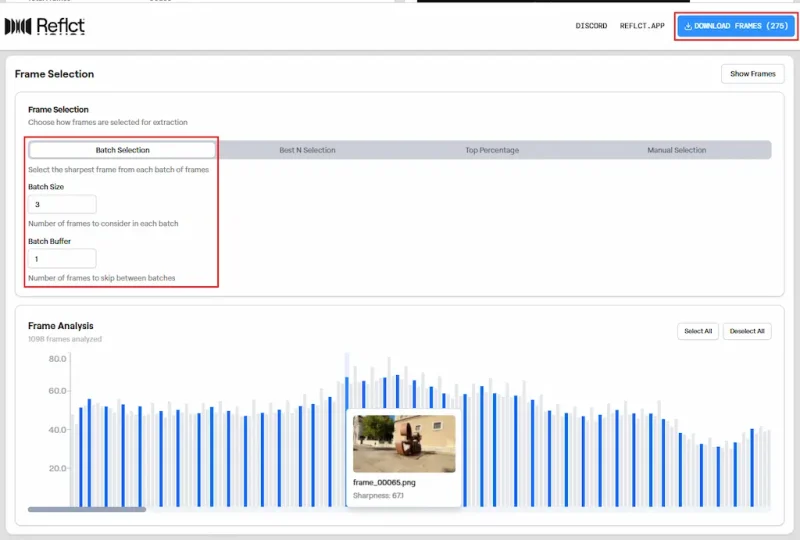
Reflct – Frame extraction tool

動画をアップロードします。

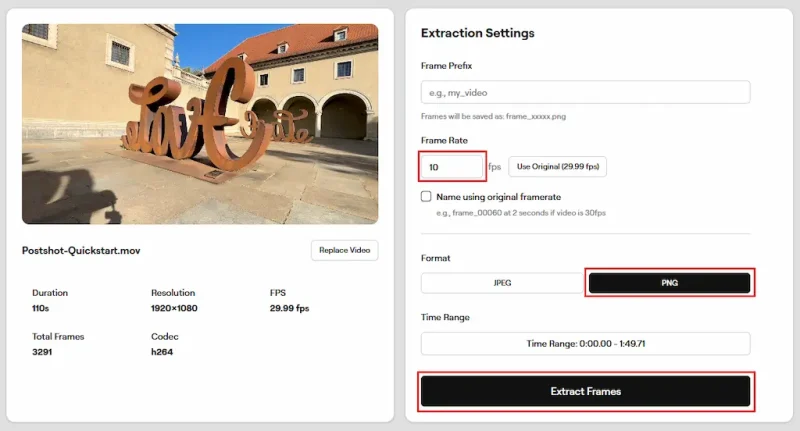
抽出するフレーム数(1秒あたり)と画像のフォーマットを選択し、「Extract Frames」をクリックします。

シャープネススコアの高い画像が自動で選択されるので、抽出間隔などを調整し、右上のボタンからダウンロードしてください。
RealityCapture (RealityScan) で画像アライメント
アライメント (Alignment) とは、複数の写真を解析してカメラの位置と向きを推定するプロセスです。他のソフトでも同様の処理は可能ですが、RealityCaptureは特に高速で、異なるレンズや焦点距離のカメラを同時に整列できるほか、コントロールポイントを使った位置補正やスケール設定、座標調整などの機能も備えています。
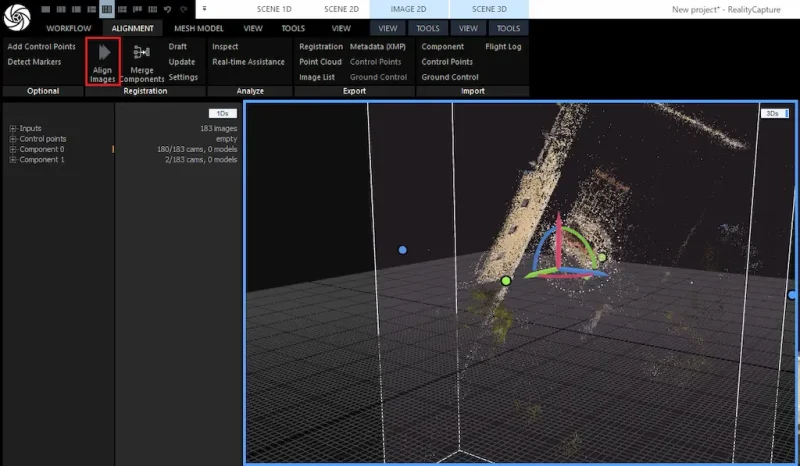
画像の整列

画像をドロップし、ALIGNMENTタブにある「Align Images」をクリックします。処理は数分で完了します。
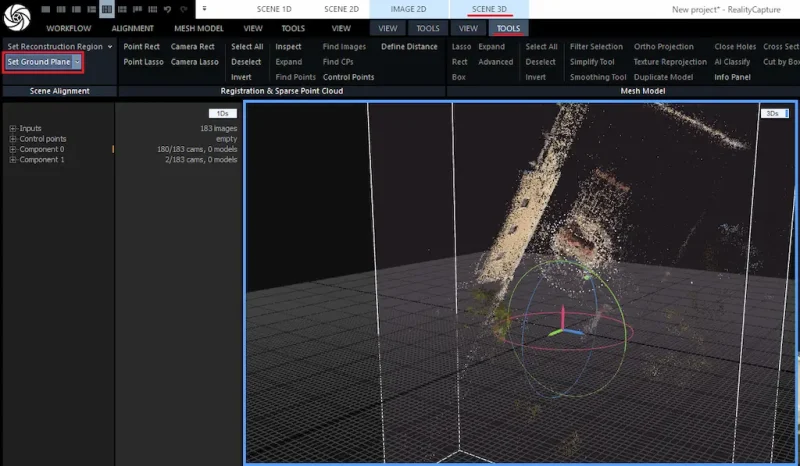
位置調整
アライメント後、ポイントクラウドの向きは自動で検出されますが、傾いている場合は調整が必要です。

SCENE 3DのTOOLSタブを開き、「Set Ground Plane」をクリックすると中央にツールが表示されるので、これを使って向きを調整してください。

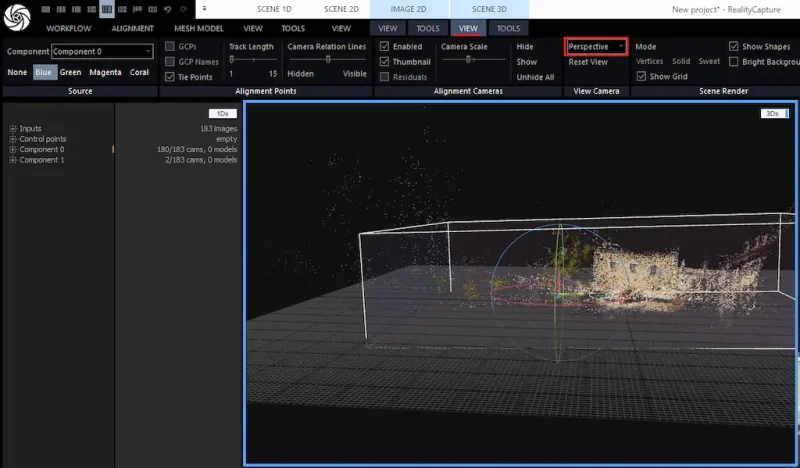
さらに、VIEWタブでカメラ位置を変更すると作業がしやすくなります。
データのエクスポート
カメラパラメータとポイントクラウドをエクスポートします。エクスポートしたファイルは画像と同じフォルダに保存しておいてください。


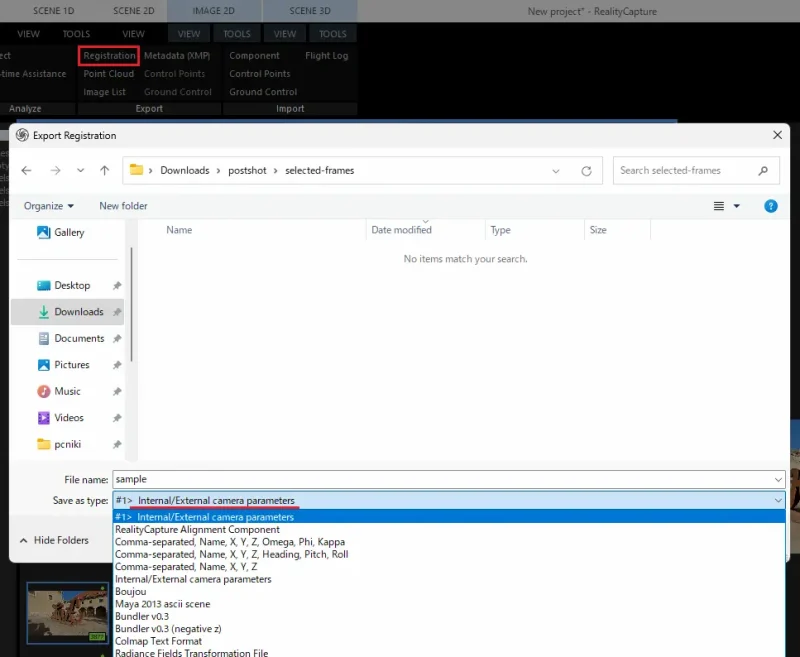
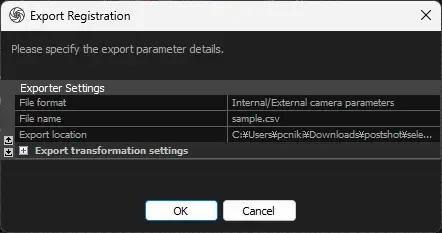
ALIGNMENTタブのExportから「Registration」をクリックし、Save as typeを[Internal/External Camera Parameters] に設定して保存します。エクスポート設定はデフォルトのままで問題ありません。


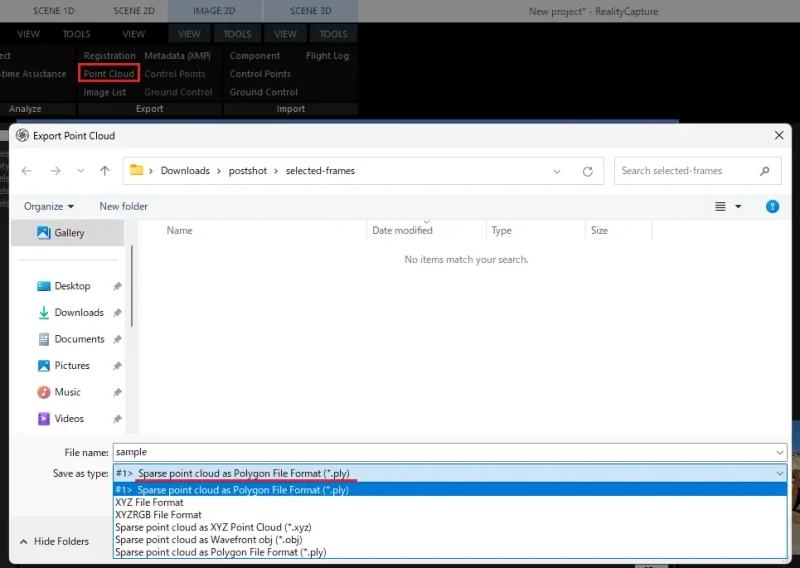
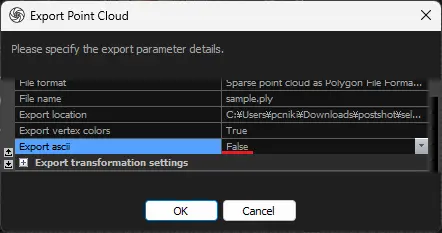
Exportにある「Export Point Cloud」をクリックし、Save as typeを [Sparse Point Cloud as Polygon File Format(*.ply)] に設定して保存します。エクスポート設定は以下の通りにします。
| Export vertex colors | True |
| Export ascii | False |
Postshotでトレーニング
PostShotを使用して、3D Gaussian Splattingのトレーニングを行います。RealityCaptureでエクスポートしたカメラパラメータとポイントクラウドデータをPostShotに読み込み、Gaussian Splattingの生成を開始します。
トレーニング

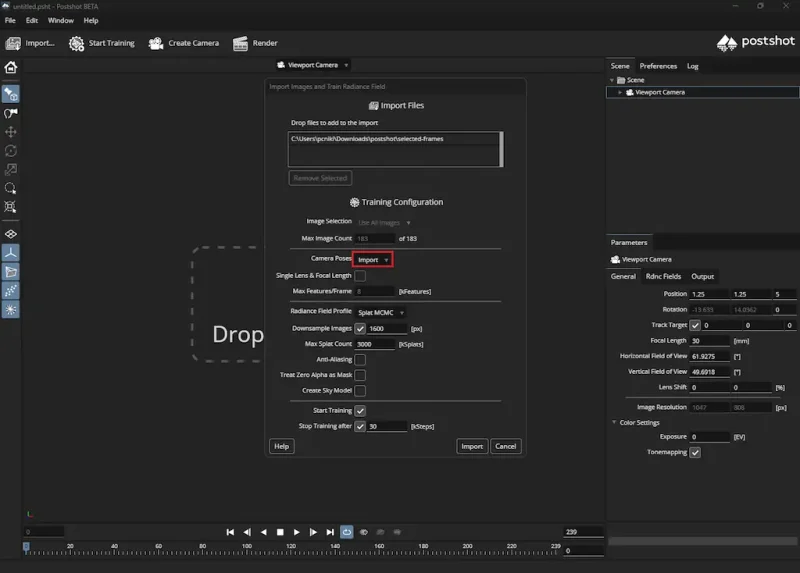
画像と、先ほどエクスポートしたカメラパラメータ (CSV) とポイントクラウド (PLY) をPostShotにドラッグ&ドロップします。Camera Posesが「Import」になっていることを確認し、インポートを実行します。

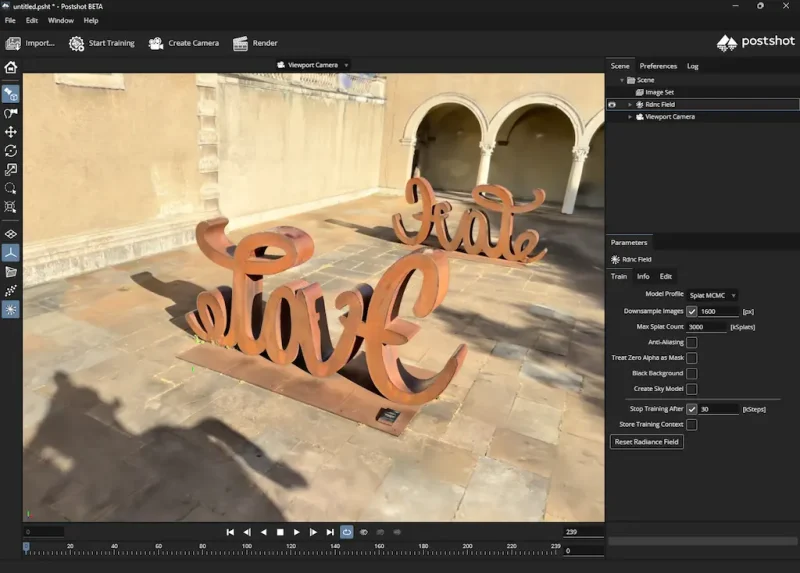
トレーニングが開始され、30,000ステップで自動的に完了します。
レンダリング

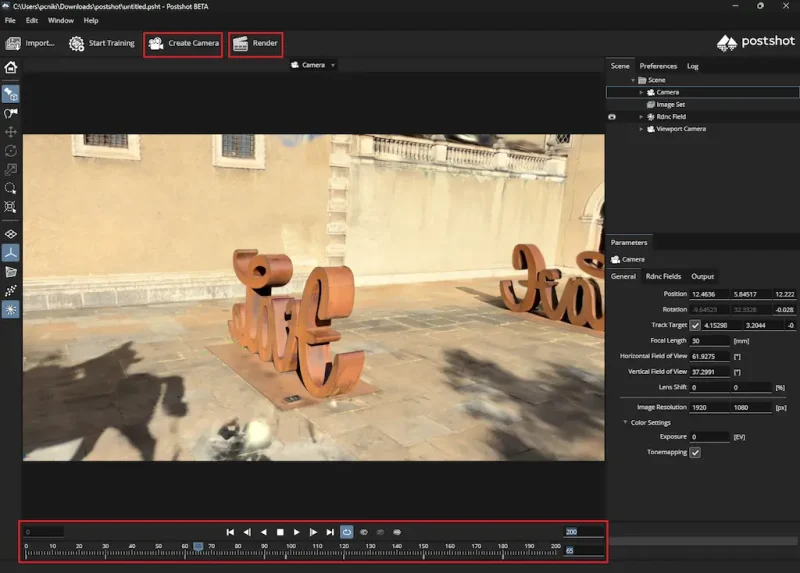
「Create Camera」でカメラを追加し、動かしたい位置にキーフレームを設定します。アニメーションを確認後、「Render」をクリックし、レンダリングを実行します。
SuperSplatで編集
生成したGaussian Splattingをエクスポートし、SuperSplatを使用して編集を行います。
エクスポート

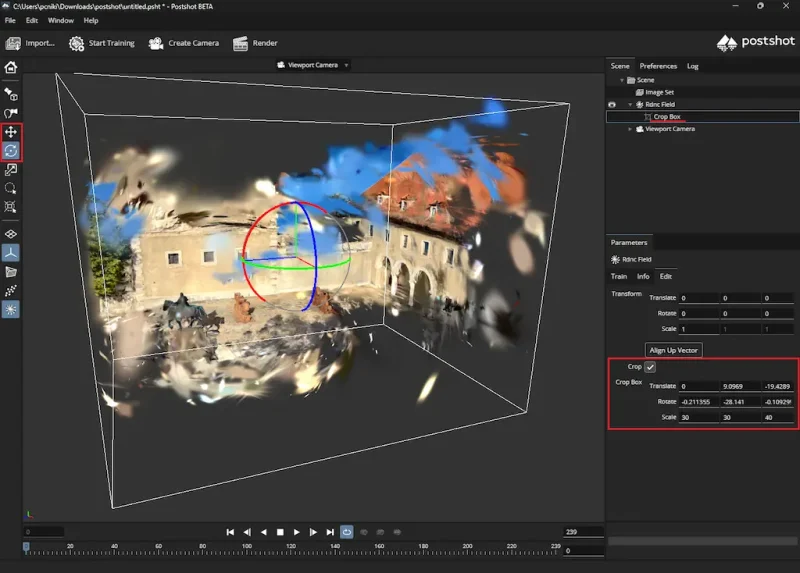
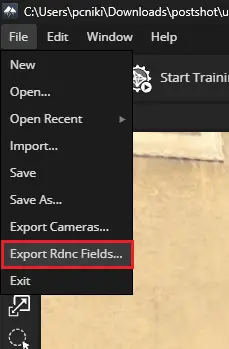
PostShotで、Rdnc FieldのParametersにあるEditからCropを調整し、不要な部分をトリミングします。

その後、「Export Rdnc Fields」をクリックしてPLYファイルを保存します。
SuperSplatで編集
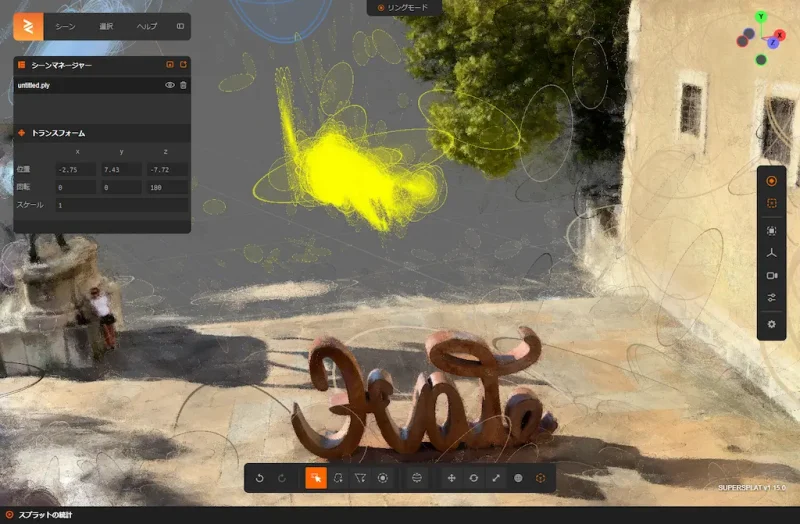
SuperSplatのブラウザツールにPLYファイルを読み込み、Gaussian Splattingを編集します。

不要なSplatはツールで選択し、Deleteで削除可能です。
Unreal Engineでインポート
Postshotのプラグインではエラーが発生したため、以下のプラグインを使用しました。Unreal Engineのバージョンに合わせてファイルをダウンロードして解凍してください。

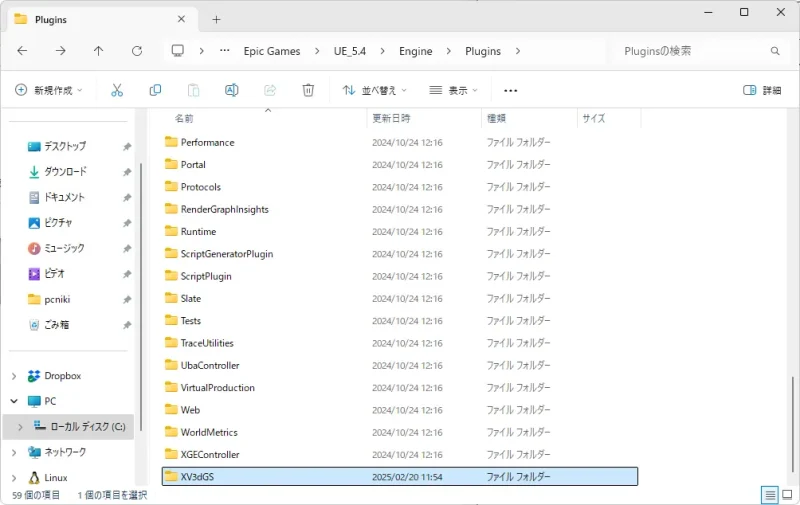
解凍したXV3dGSフォルダーをC:\Program Files\Epic Games\UE_5.x\Engine\Pluginsにコピーします。

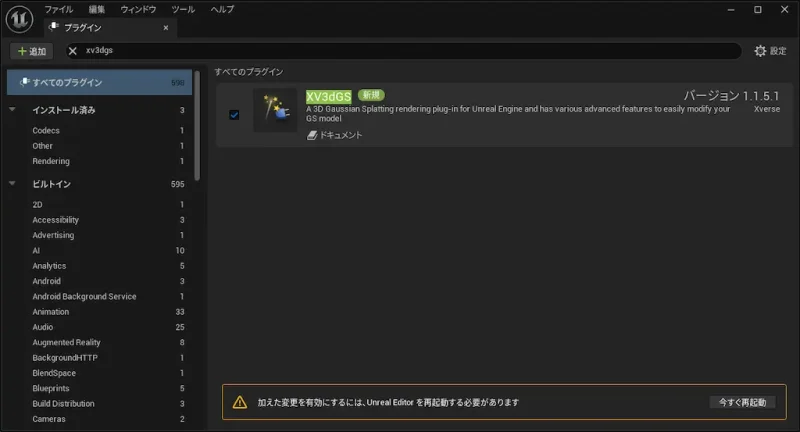
Unreal Engineを起動し、プラグイン設定からXV3dGSを有効化します。

これにより、PLY形式のGaussian Splattingデータを直接インポートできるようになります。