Stable Diffusion Web UI (AUTOMATIC1111) での拡張機能のインストールとアップデート方法、厳選したおすすめ拡張機能を紹介します。
拡張機能のインストール方法
拡張機能のインストールには2つの方法があります。
Availableからインストール
拡張機能がリストに登録されている場合は、検索してインストールできます。

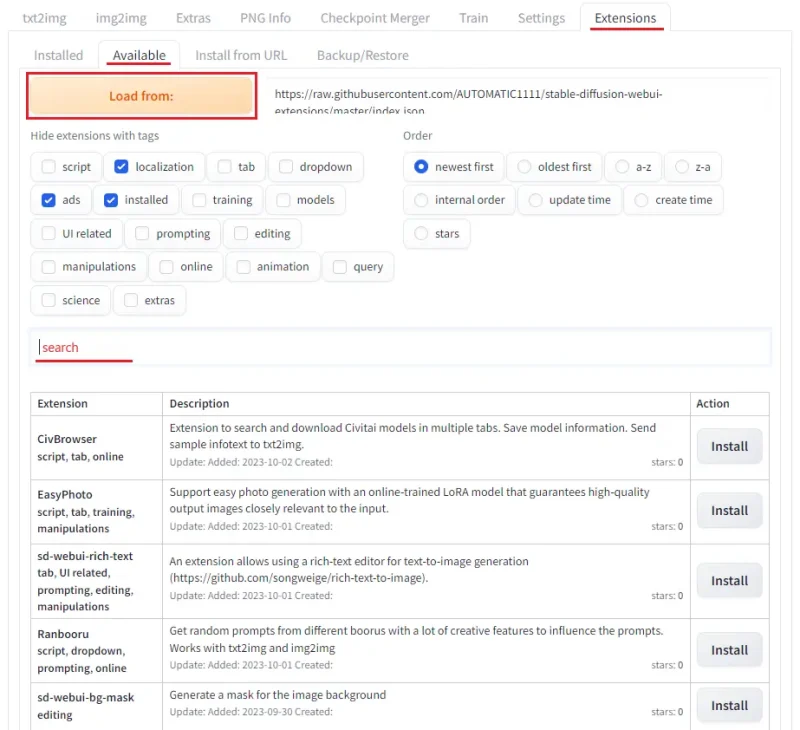
- Extensionsタブを開く
- Availableタブを開く
- Load from:をクリック
- ボックスにキーワードを入れて絞り込み拡張機能をInstall

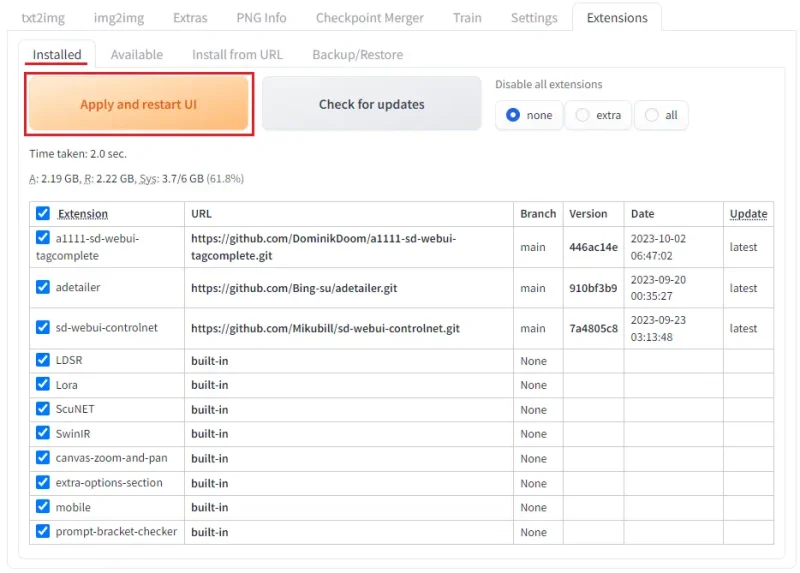
- Installedタブを開く
- Apply and restart UIをクリック
URLからインストール
GitHubのリポジトリをクローンしてインストールします。

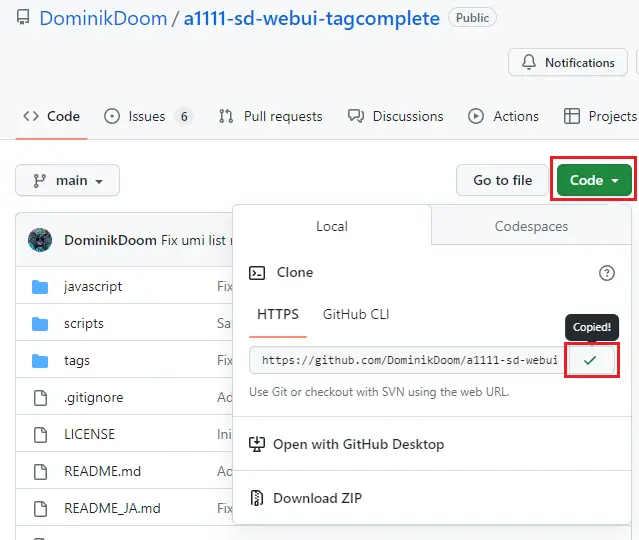
拡張機能のGitHubページへアクセスしてCodeをクリックします。タブが開くのでLocalタブHTTPSであることを確認してコピーします。

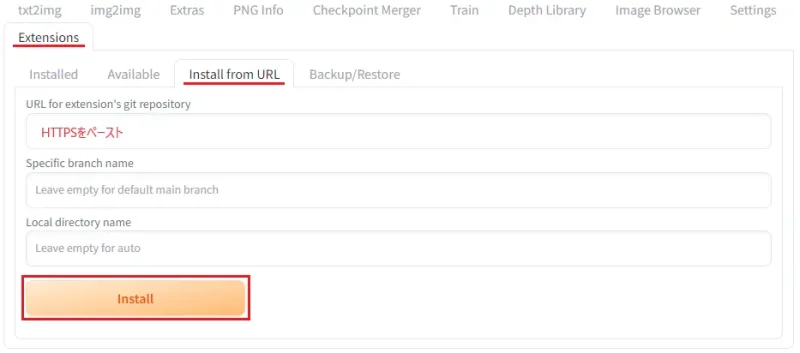
- Extensionsタブを開く
- Install from URLタブを開く
- 先ほどコピーしたURLをペーストしてInstall

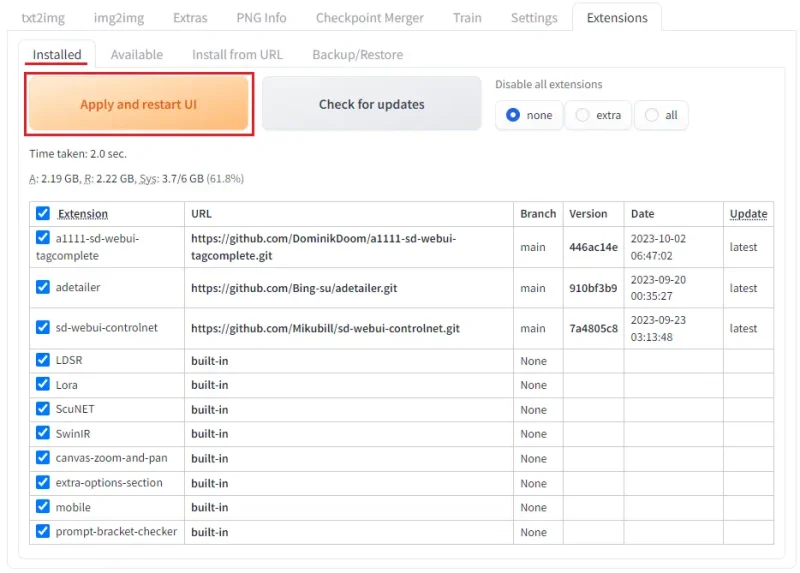
- Installedタブを開く
- Apply and restart UIをクリック
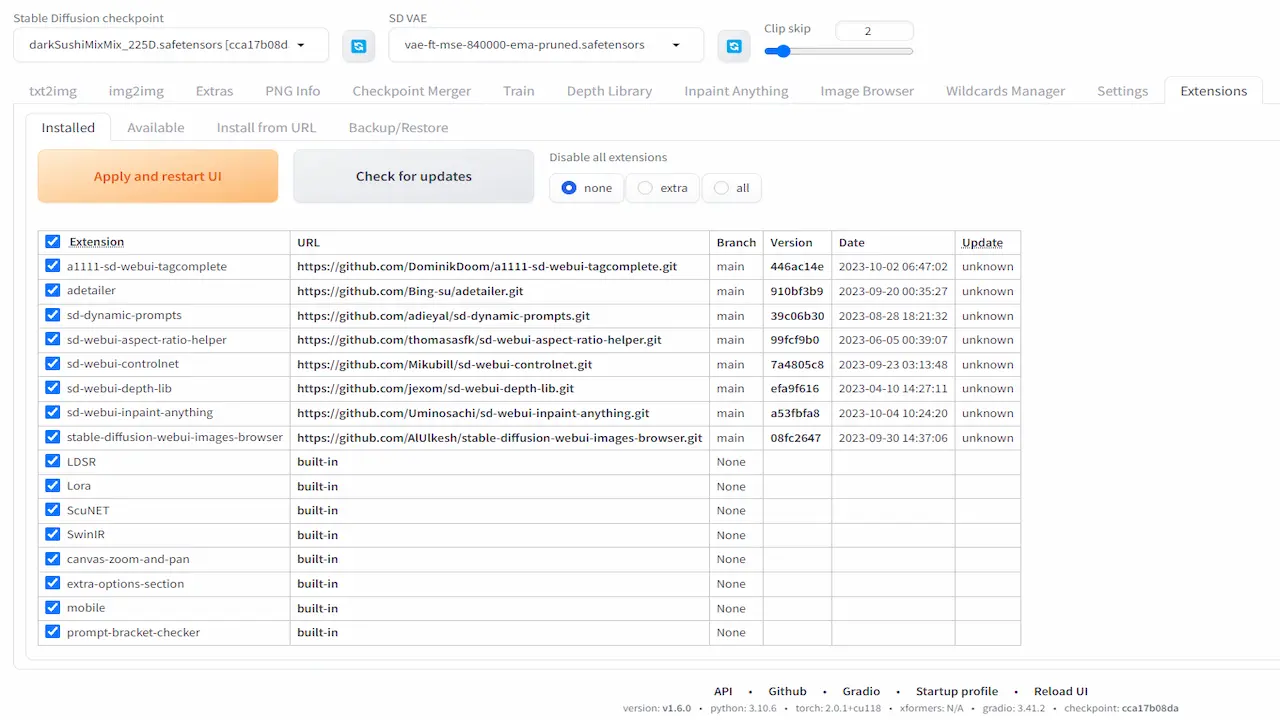
拡張機能のアップデート方法
拡張機能のアップデート方法も紹介します。

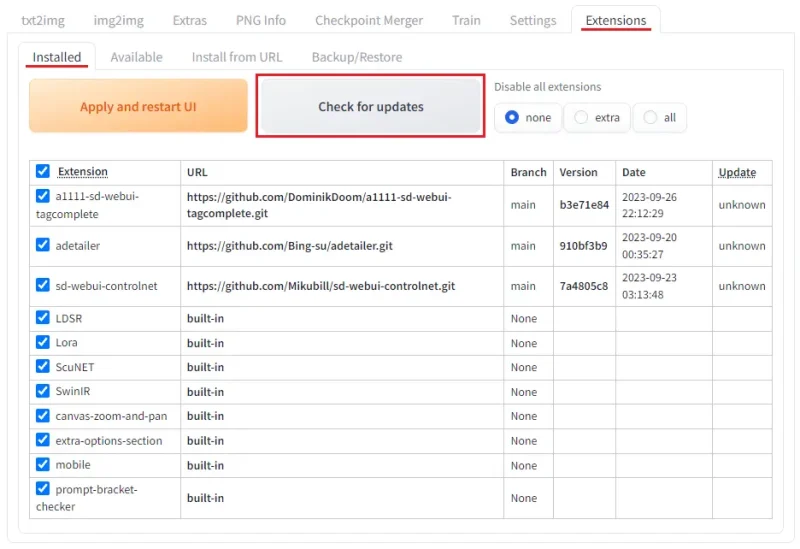
- Extensionsタブを開く
- Installedタブを開く
- Check for updatesをクリック

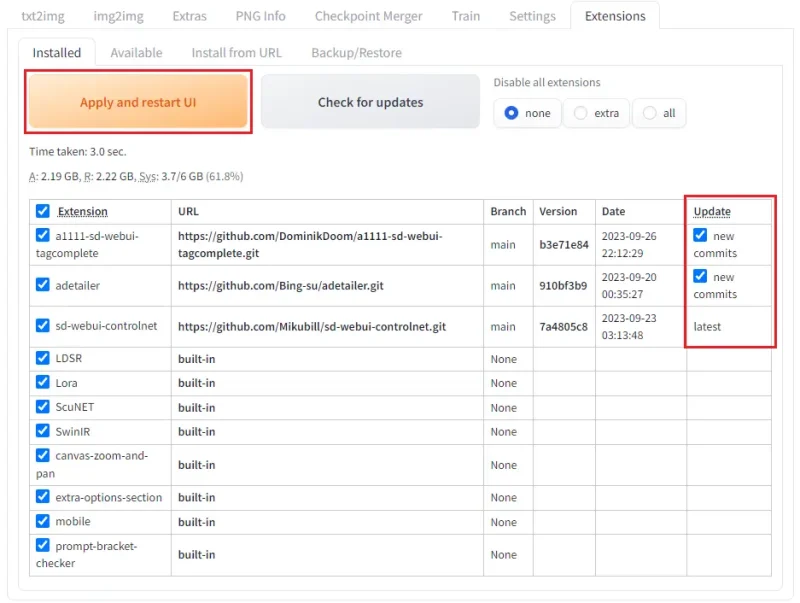
アップデートがあった場合は、拡張機能の右側にnew commiteと表示されます。Apply and restart UIをクリックしてください。
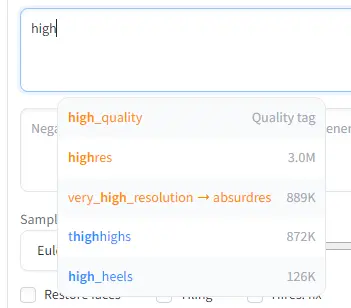
Booru tag autocompletion
プロンプトを記述するのに便利な拡張機能です。

タグの表示や補完ができます。スペル間違いを防いだり新たなワードを知ることができます。
Dynamic Prompts
プロンプトをランダムに適用することができます。
まずはWildcardsファイルを用意します。これにはプロンプトがたくさん記述されており、この中からランダムで適用します。自分でも作成できますがCivitaiやHugging Faceにあるのでお好みのものを探してください。
用意したファイルをwebui\extensions\sd-dynamic-prompts\wildcardsに保存します。

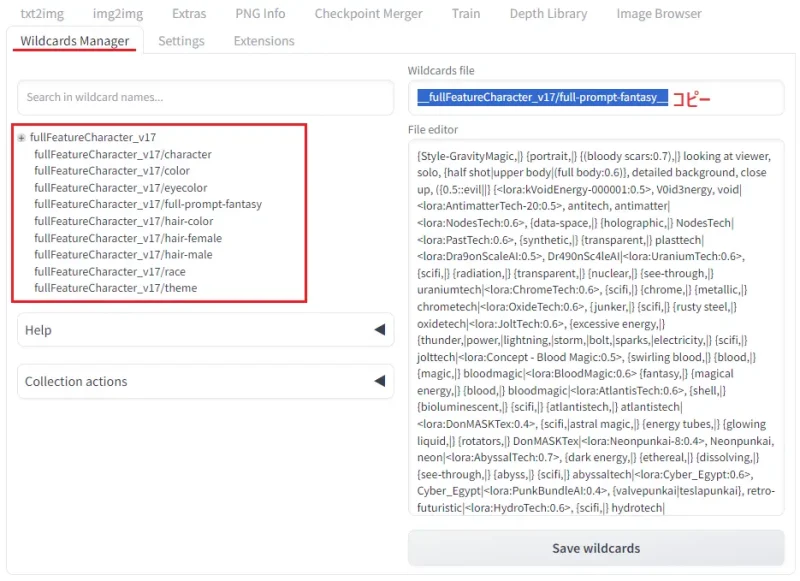
Wildcards Managerタブを開きます。ファイルを選んだらコピーしてプロンプトに貼り付けることでランダムで適用されます。ここでは、テキストを修正することもできます。

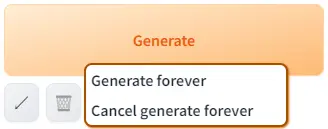
永遠に画像を生成したい場合は、Generateボタンを右クリックしてGenerate foreverを選択すればGenerateをひたすら繰り返してくれます。止める場合はCancel generate foreverを選択してください。
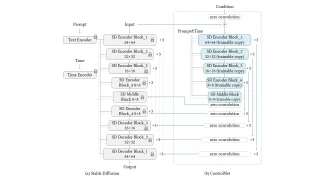
ControlNet for Stable Diffusion WebUI
構図をうまくコントロールすることができる便利で定番の拡張機能です。たくさんの機能があるので以下をご覧ください。
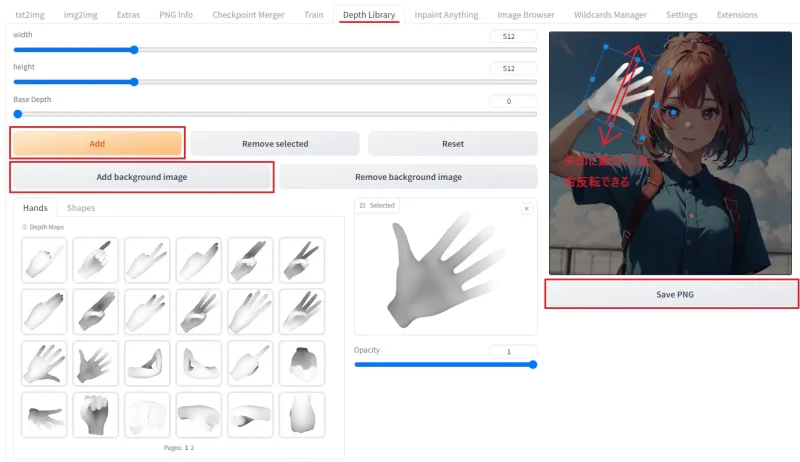
Depth map library and poser
Depthのディテクトマップを使って手を描き直します。この拡張機能を使うにはControlNetが必要になります。

- Depth Libraryタブを開く
- Add background imageをクリックして修正したい画像をアップロードする
- 好みのDepth Mapsを選択してAddをクリック
- 修正したい手とDepth Mapsを合わせる(Depth Mapsは片手分しかないので左右が逆の場合は反転してください)
- Save PNGでディテクトマップを保存する

- 修正したい画像をimg2imgに送る
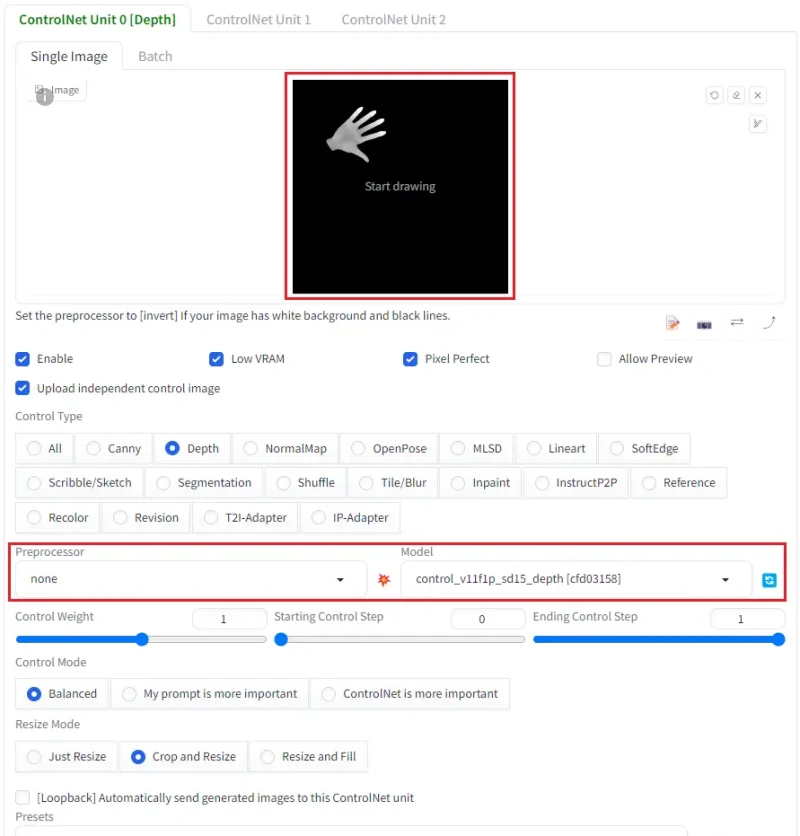
- ControlNetに先ほど保存したディテクトマップをアップロードする
- 入力画像はディテクトマップなのでPreprocessorはnone、Modelを選択して生成する
Image browser
outputsフォルダ内の画像を読み込んでWeb UI上で閲覧や管理ができます。

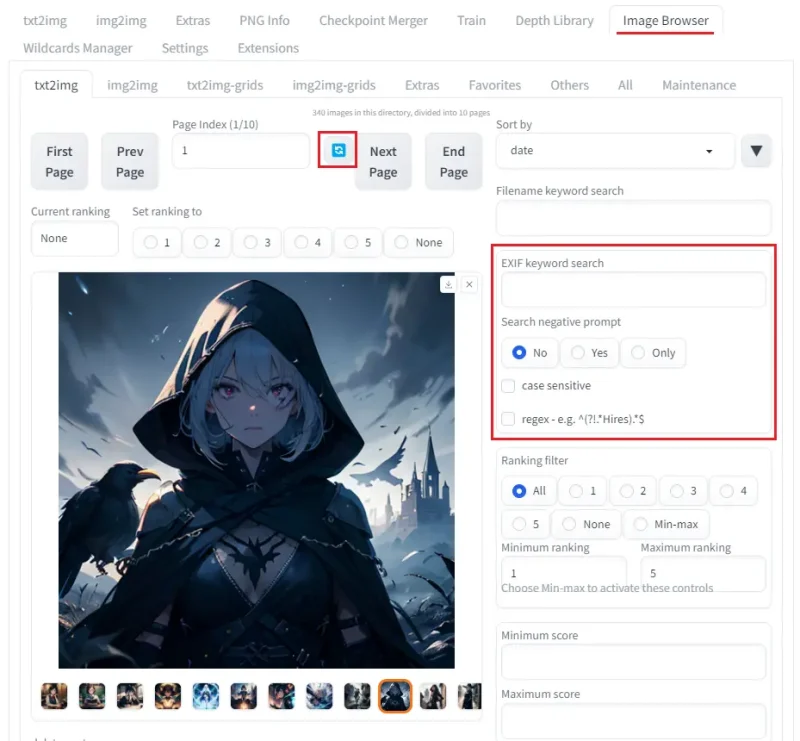
インストールするとImage Browserのタブが増えるのでそこから閲覧できます。画像が表示されない場合は左回り矢印のアイコンでリフレッシュしてください。
また閲覧だけでなく、いろいろな条件での並び替えやメタデータ(プロンプトやモデルなど)での検索ができます。ランキング機能もあり画像の分類もしやすいです。

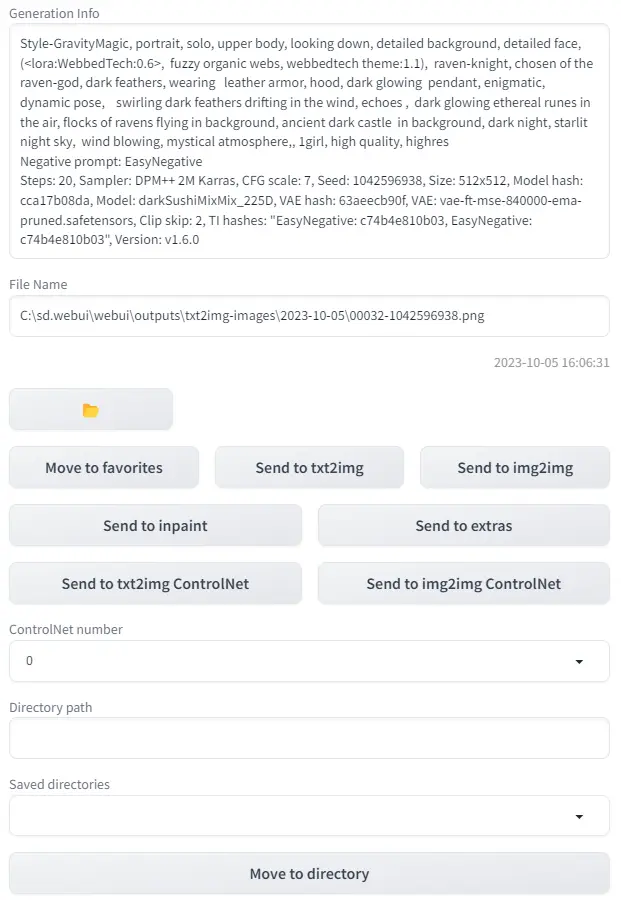
PNG Infoのような機能もありプロンプトや設定の確認、生成タブへの送信もできます。
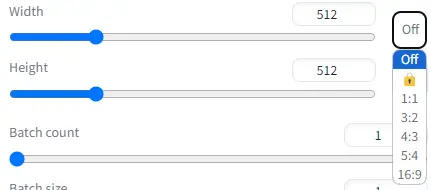
Aspect Ratio Helper

サイズ設定の横にアスペクト比を固定できるボックスが増えています。シンプルな機能ですが便利です。
After Detailer
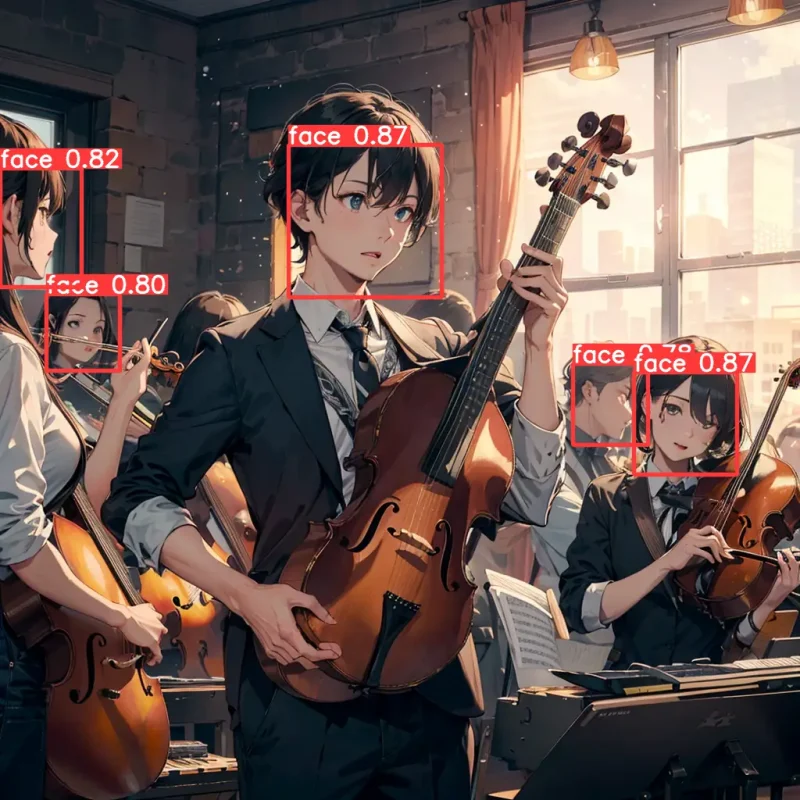
画像生成後に顔の部分を検知してそれぞれ描き直してくれます。複数人や情報量の多い画像で顔のディテールが悪くなる場合に使用するといいでしょう。

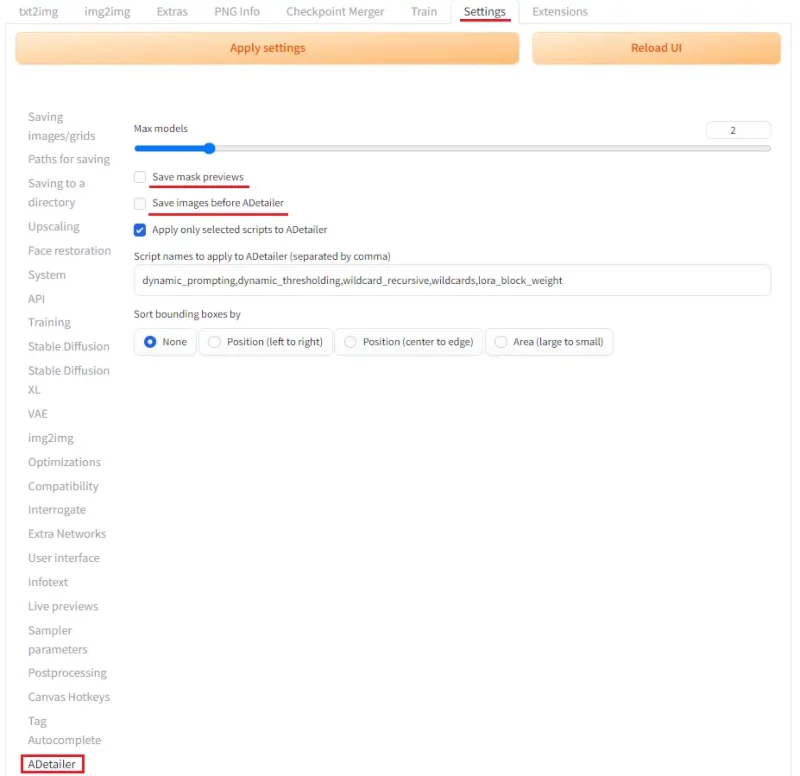
ADetailerのSettings
- Save mask previews(検出画像を保存)
- Save Images before ADetailer(ADetailer修復前の画像を保存)

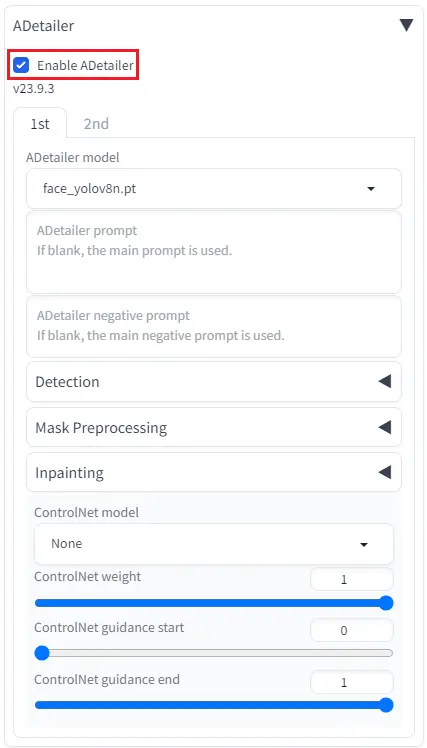
基本的にはEnable ADetailerにチェックを入れるだけで使えます。ADetailer modelで手や体の検出もできますが修復はいまいちです。顔の修復メインで利用になるかと思います。
プロンプト欄を利用すれば表情差分の画像も簡単に作成できます。

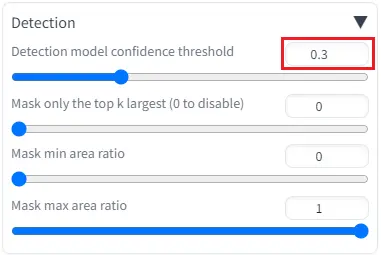
Detection model confidence thresholdの値以下は検出、修復しません。調整してください。

Save mask previewsにチェックを入れた場合の検出画像になります。
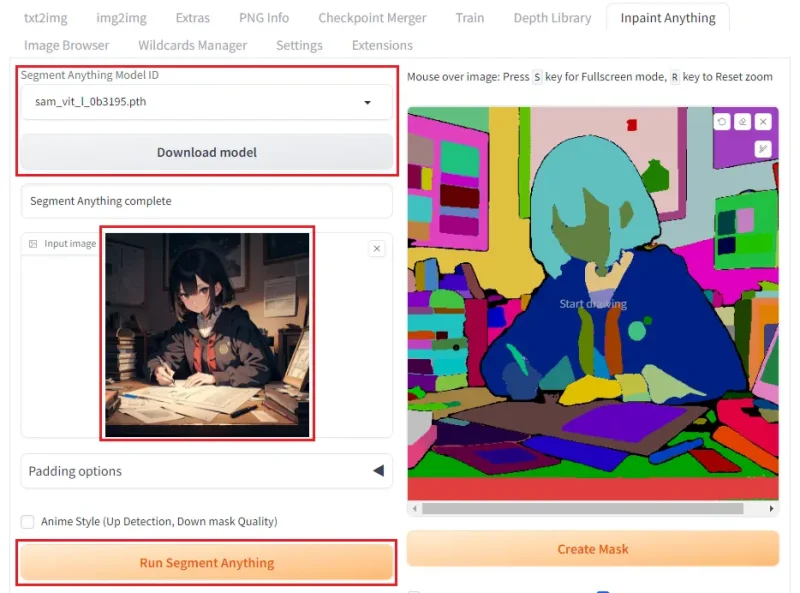
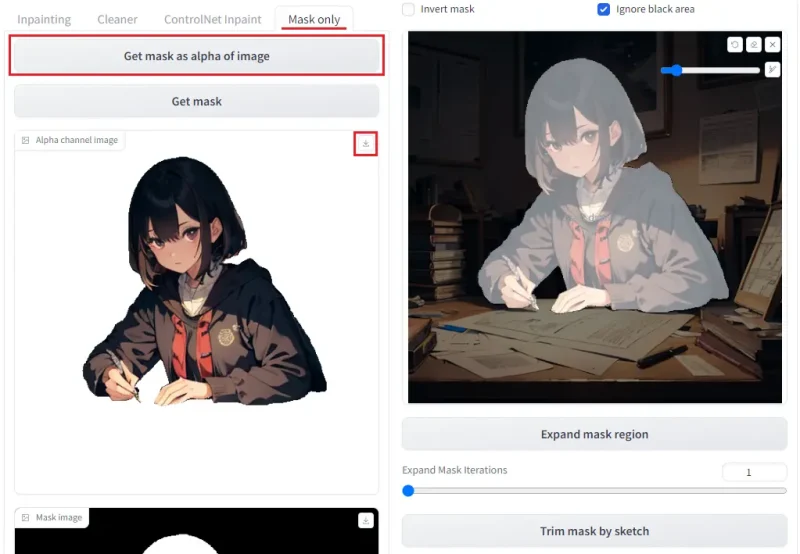
Inpaint Anything
インペイントの機能ですがマスクの作成にSegment Anything Model (SAM) を使ってオブジェクトごとのマスクを簡単に生成できます。

- Segment Anything Modelを選択してDownload modelをクリック(Base, Large, Hugeの3つのサイズがあり大きいほどVRAMを消費する)
- 画像をアップロードする
- Run Segment Anythingをクリックすると画像のセグメンテーションを行う

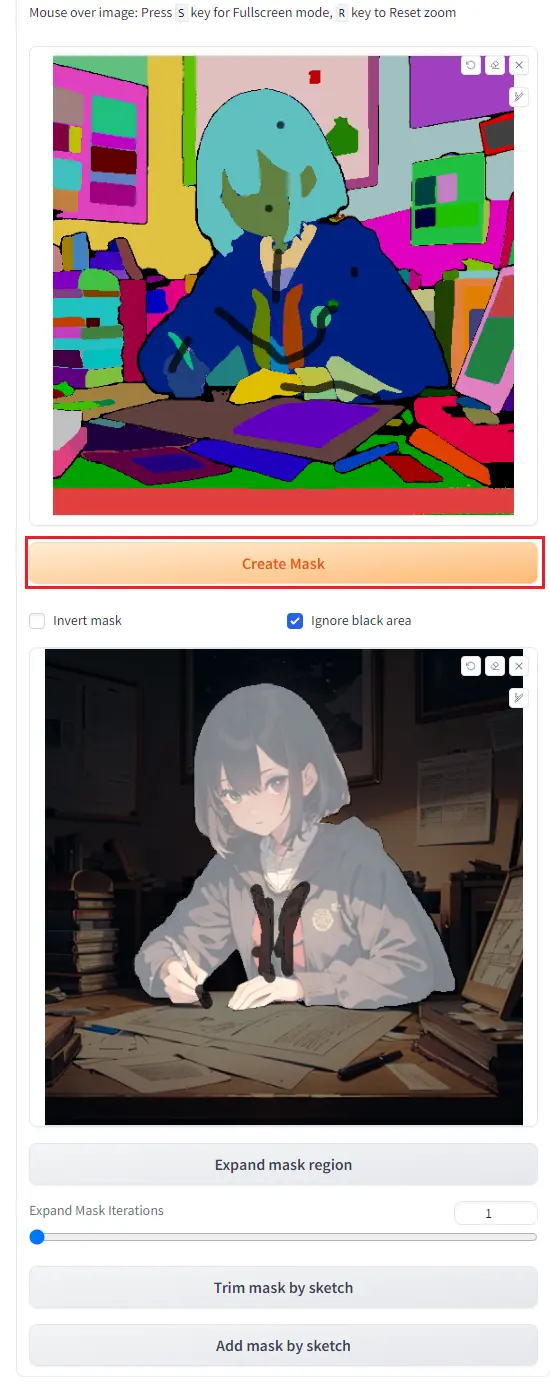
- マスクしたい部分を点や線などで選択し、Create Maskをクリックするとマスク領域が白くなります。(Invert maskにチェックを入れるとマスク領域を反転できます。)
- マスク領域をします。Expand mask region(マスクの縁を広げる)Trim mask by sketch(ブラシで塗りつぶした部分をマスクから取り除く)Add mask by sketch(ブラシで塗りつぶした部分をマスクに加える)

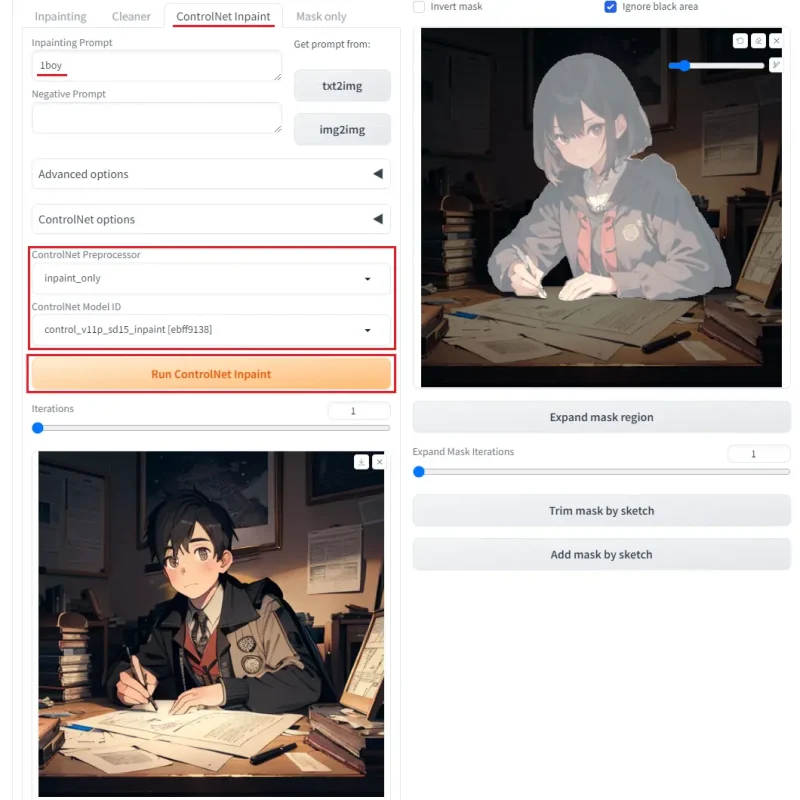
- マスクが完成したらインペイントを行いたいのでタブを開きます。(InpaintingよりControlNet Inpaintのモデルを使った方がよい生成結果が得られそう)
- プロンプトを記入する
- PreprocessorとModelを選択してRun ControlNet Inpaintをクリック

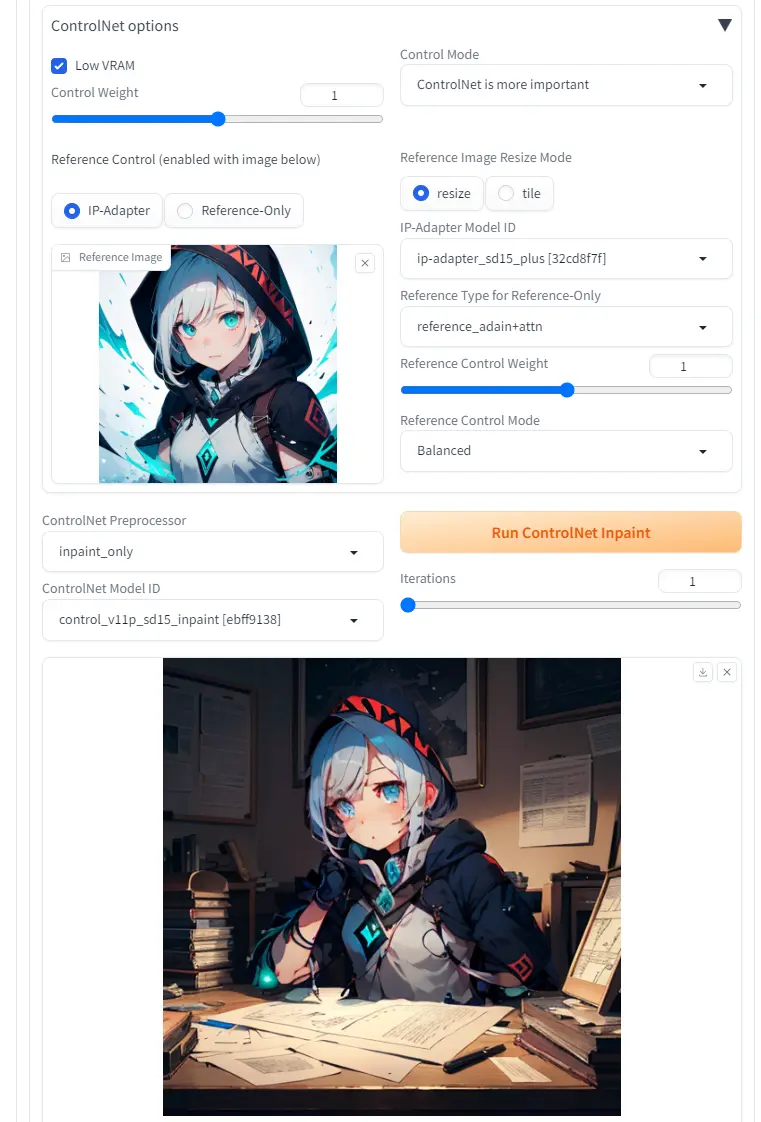
ControlNet optionsタブを開けば、IP-AdapterやReference-Onlyも使用できます。

Mask onlyではマスク以外を透過にして保存することもできます。
AnimateDiff for Stable Diffusion WebUI
アニメーション画像を生成することができます。動きのある動画を破綻なく生成したり、プロンプトでの誘導はまだまだ難しいですが以下のようなアニメーションは簡単に作成できます。

ダウンロード
WebUIをv1.6.0に更新して拡張機能をインストールしてください。
モーションモジュールが必要になります。以下からダウンロードして保存してください。
webui/extensions/sd-webui-animatediff/model
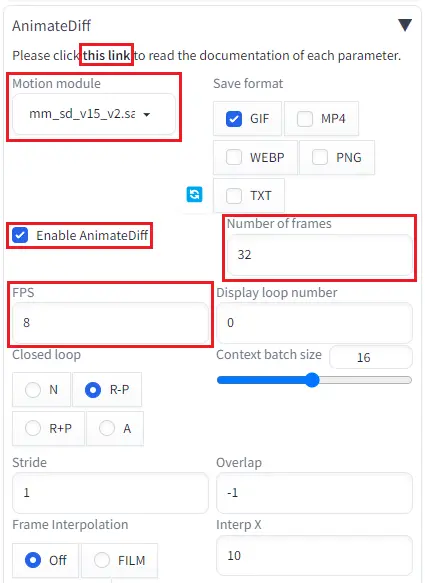
使い方
txt2imgとimg2imgどちらでも利用できます。

- Motion moduleを選択
- Enable AnimateDiffにチェック
- Number of framesは総フレーム数
- FPSは1秒間のフレーム数(画像ではNumber of framesを32にしているため4秒間のアニメーションになる)
各パラメーターの詳しい説明はthis linkから
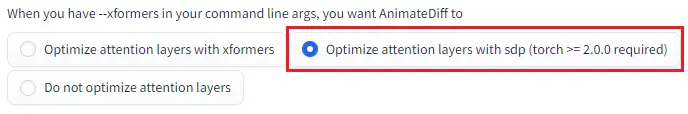
xformersを有効にしていてエラーが出た場合

SettingsタブからAnimateDiffを選択
When you have –xformers in your command line args, you want AnimateDiff toでOptimize attention layers with sdp (torch >= 2.0.0 required)に変更